Projects

Eenie Meenie
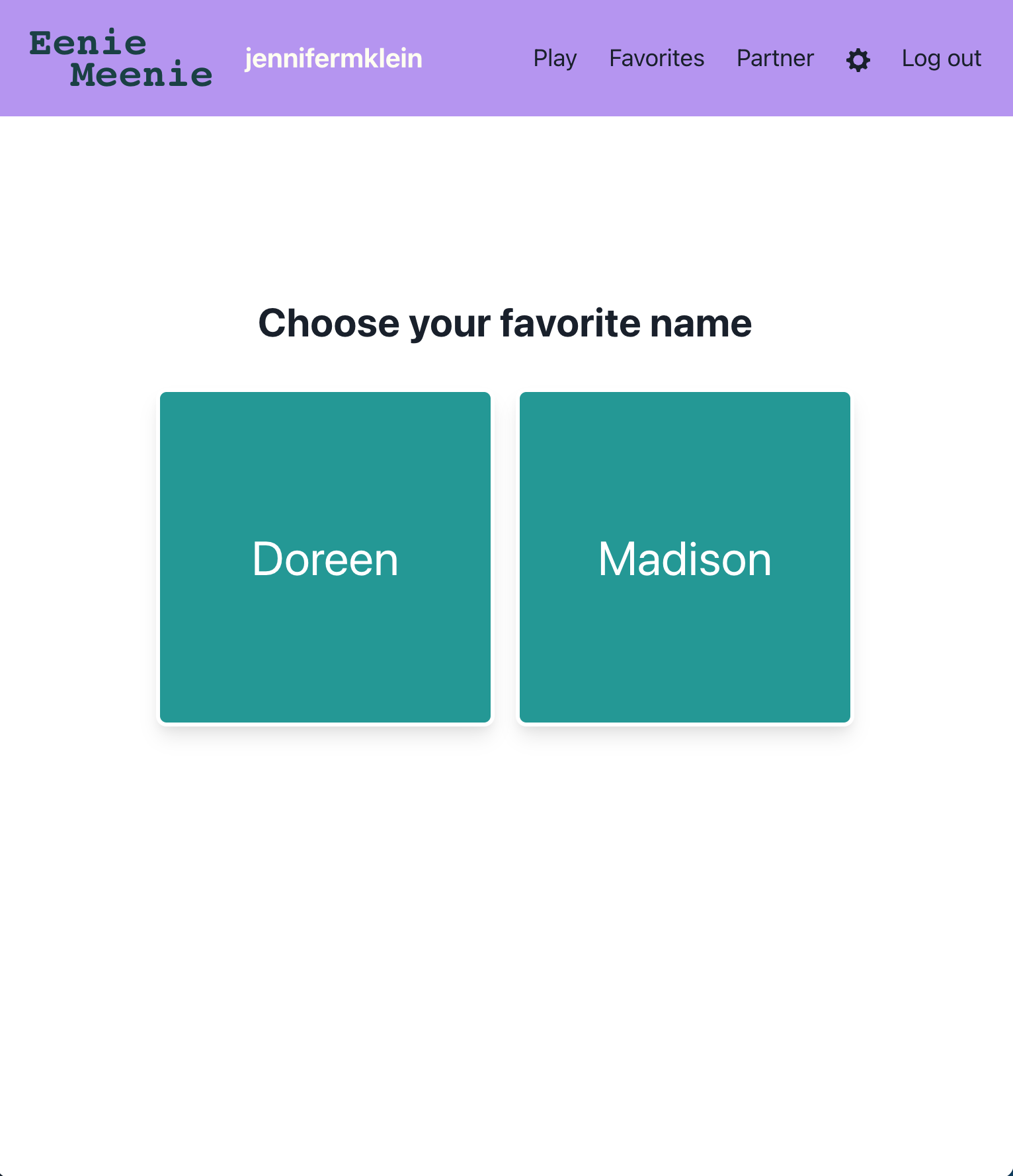
Eenie Meenie helps expecting parents choose a name for their baby. Users provide their preferences - such as the year in which names were common and whether they want popular or obscure names - and are presented with two names at a time to choose between. The app creates a pairwise ranking for the user, and allows them to compare their favorite names with their partner's favorites.

FindMyLine
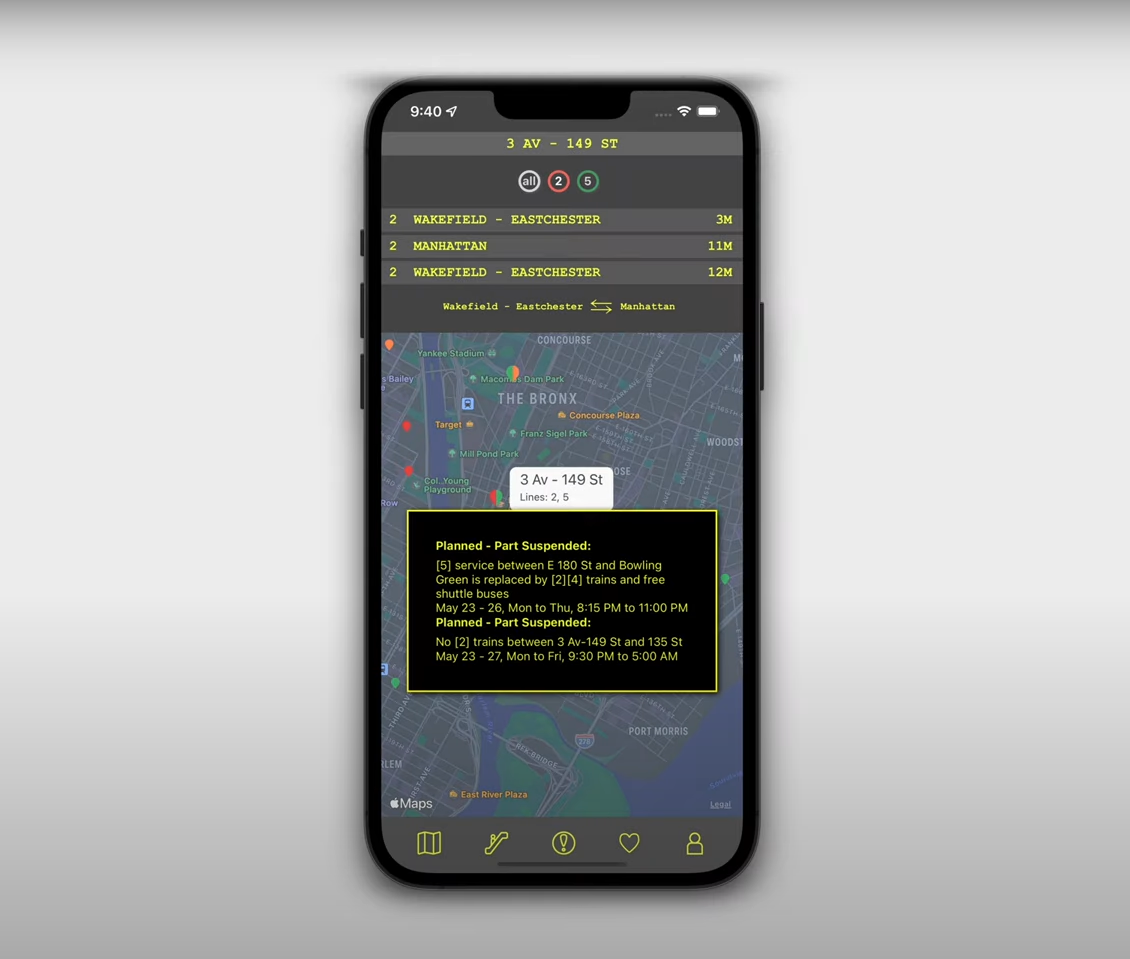
FindMyLine is a fast, easy way to find the information you need on MTA subway arrival times, service alerts, and station accessibility. Combining multiple real time MTA data feeds into a single map view, you can quickly find your nearest station and then drill down to a single train, direction, and relevant outages.

Magic Spell
I built Magic Spell for my 5 year old daughter who was learning to read. The app allows kids to play around with different letter combinations by dragging and dropping the letters. Built using Google’s Cloud Text-To-Speech API to implement realistic sounding synthesized text and React-Beautiful-DND.

Kiln Me Softly
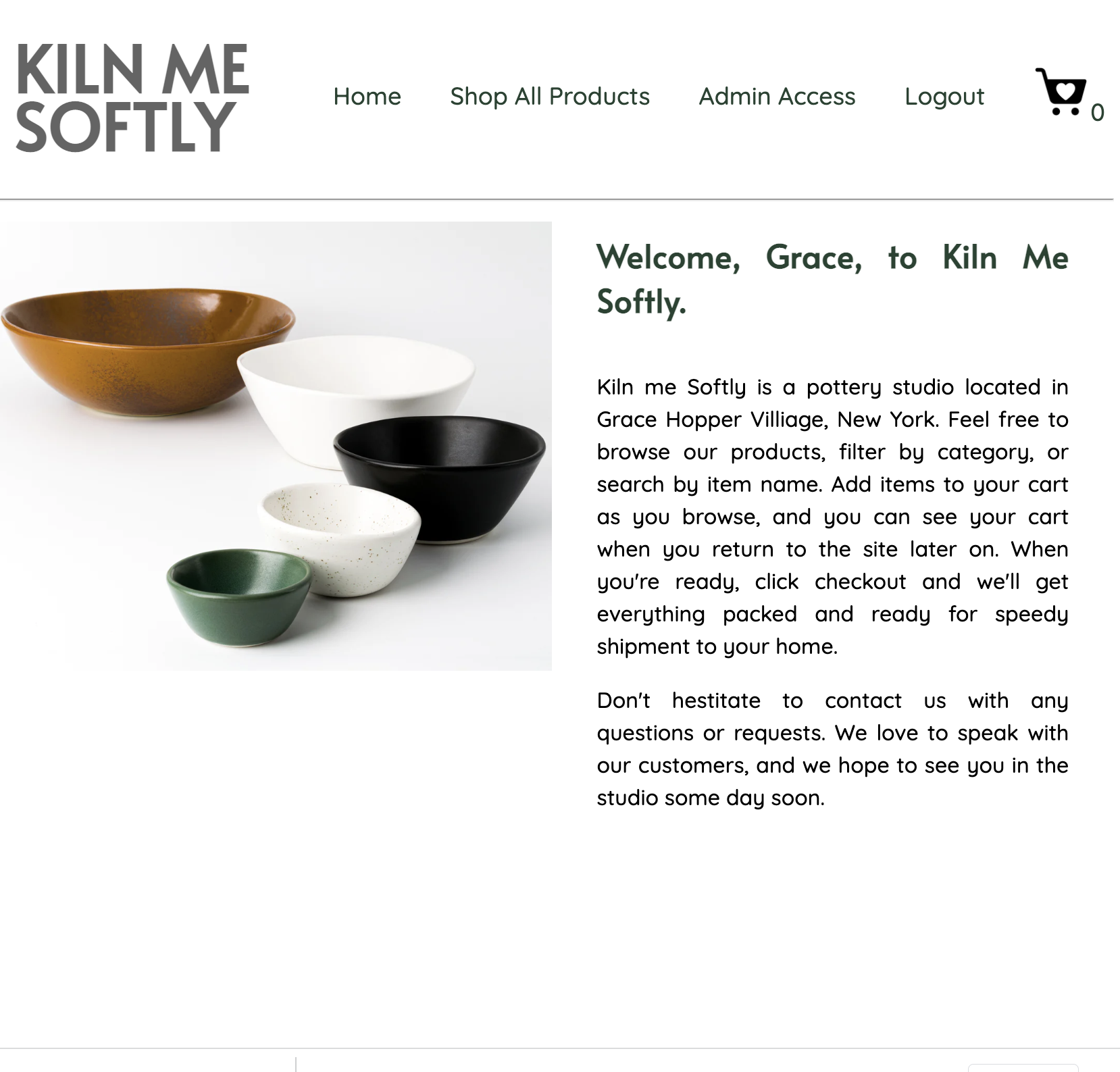
An e-commerce site to sell pottery and manage inventory. The site allows users to shop and allows administrators to manage user and product data. Completed as part of a group project during the Grace Hopper program. I focused on developing the database models and associations, the checkout flow, search and filter functionality, and front-end design.

Stalactite
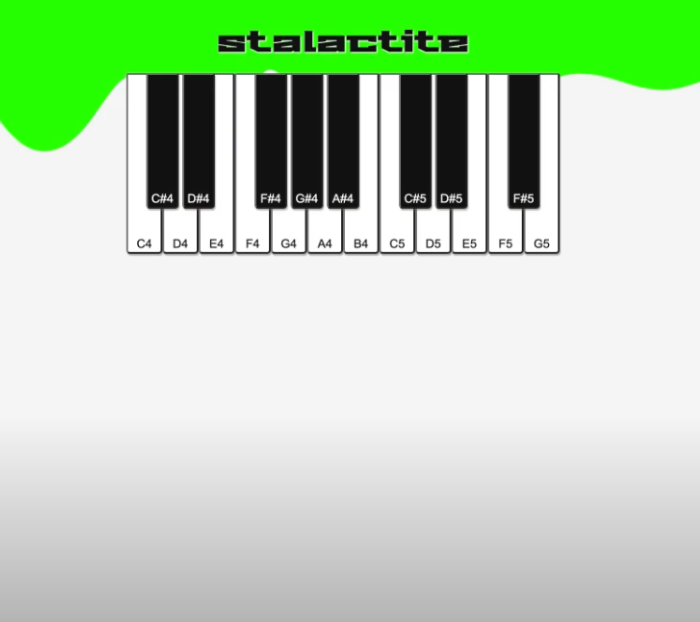
A fun music visualization app allowing users to play piano with their computer keyboard and see a trippy visualization corresponding to the notes.

Margaret Hamilton Academy of Javascript
A CRUD app to create and edit students and campuses at the fictional Margaret Hamilton Academy of Javascript. Built as a final project for the Junior Phase of the Grace Hopper Program at Full Stack Academy.

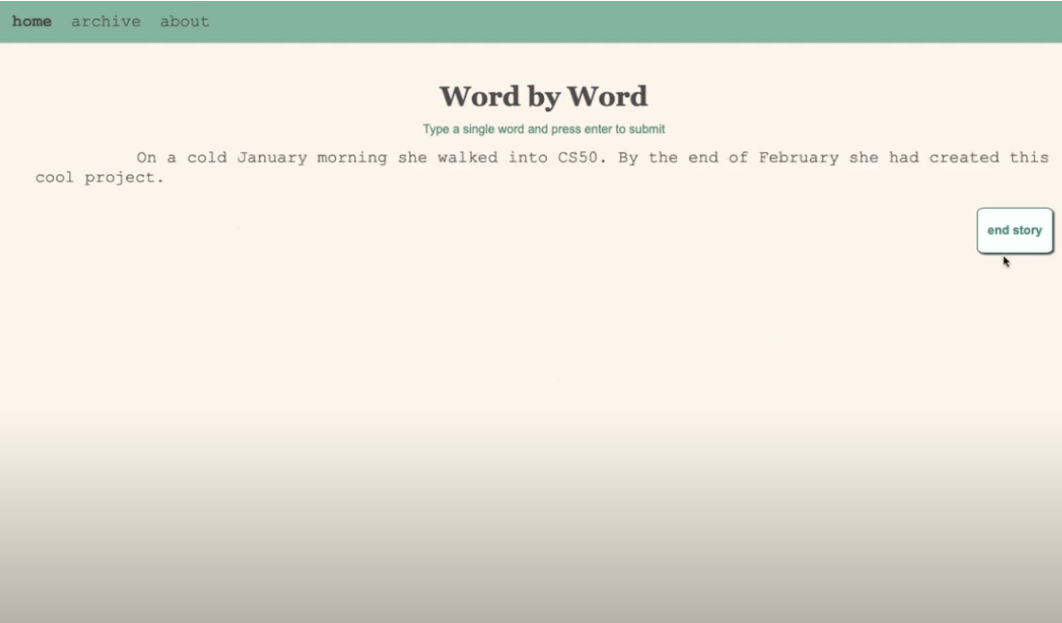
Word by Word
Built as a final project for Harvard's CS50 course, Word by Word is a collaborative storytelling app inspired by an improv game in which a group of people take turns adding one word at a time to a story. The story develops unpredictably through the creativity of the entire group.

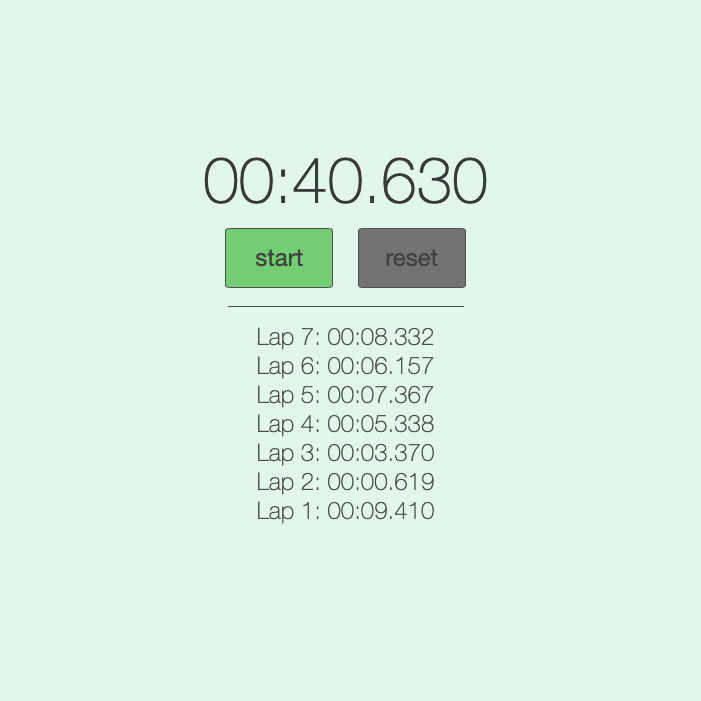
Stopwatch
This project is a simple stopwatch I built as one of my first projects when I was learning to code. It was built using raw HTML, CSS, and JavaScript.